이제 본격적인 블로그 세팅이 완료되었으니, 게시물을 작성해봅시다.
로컬에서 sublime text을 사용해도 되지만,
저는 jekyll에서 제공하는 jekyll admin을 사용하겠습니다.
1. Jekyll Admin 설치
로컬 환경의 Gemfile 파일을 열어서, 최하단에 아래 문구를 추가해주세요.
1
2
# Install `jekyll admin` to write posting
gem 'jekyll-admin', group: :jekyll_plugins
그 다음, 터미널에서 아래 코드를 실행하여 jekyll admin을 설치해주세요.
1
$ bundle install
Jekyll Admin 설치가 완료되었습니다.
2. 게시물 작성
2.1. Jekyll Admin 접속
로컬 환경에서 jekyll을 실행합니다.
1
$ jekyll serve
이후 http://localhost:4000/admin에 접속합니다.
좌측 사이드바에서 Collections, Posts, Pages 등을 확인할 수 있습니다.
Posts에서는 블로그 포스팅을 작성할 수 있고, Collections-Tabs 에서는 사이드바 메뉴를 수정할 수 있습니다.
2.2. 사이드바 메뉴 편집
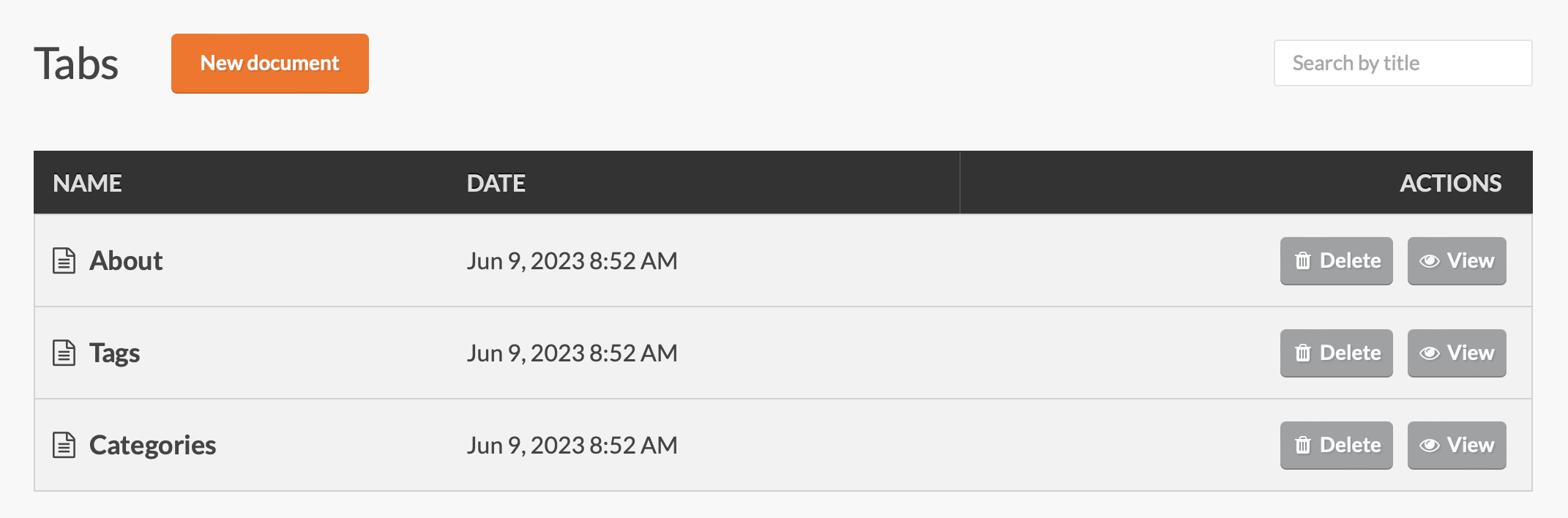
저는 Archives 메뉴를 사용하지 않고 아래와 같이 세 메뉴만 남겨놨습니다.
참고로 About 본문은 이 jekyll admin에서도 수정이 가능합니다, NAME의 각 항목을 더블클릭 해 보세요.
2.3. 게시물 작성(Jekyll Admin)
본격적인 게시물 작성을 위해 Posts 메뉴로 접속합니다.
New Post 버튼을 클릭하면 아래와 같은 페이지가 열립니다.
Title에는 원하는 게시물 제목을, Body에는 본문을 작성하면 됩니다.
본문 작성 시에는 여전히 마크다운 문법을 사용해야 합니다.
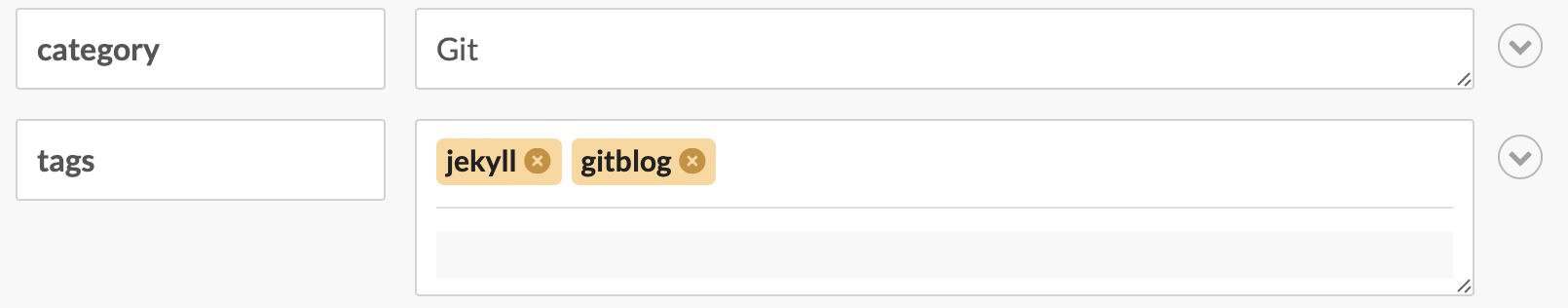
그리고 가장 중요한, 카테고리와 태그는 아래와 같이 설정할 수 있습니다.
New metadata field를 눌러 category, tags 항목을 추가합니다.
category에는 카테고리명을, tags에는 태그를 입력합니다.
참고로 카테고리에 depth를 추가하려면 List 형식으로 변환하시면 됩니다.
3. 서버 배포
3.1. Gemfile.lock 커밋
Gemfile.lock 파일을 커밋해야 합니다.
m1 mac 기준으로 아래 코드를 실행해주세요.
1
$ bundle lock --add-platform x86_64-darwin-20
다른 OS는 저도.. 잘 모릅니다..ㅎㅎ 공식 문서에는 리눅스 기준으로 나와있습니다.
리눅스 기준은 아래와 같습니다.
1
$ bundle lock --add-platform x86_64-linux
다른 OS를 쓰시는 경우.. 챗GPT에게 물어보세요😎
3.2. git push
모든 준비가 끝났습니다!
이제 git을 통해 호스팅하도록 하겠습니다.
아래 명령어를 실행하여 서버에 업로드합니다.
1
2
3
$ git add -A
$ git commit -m "v1.0 make blog" # -m 뒤에 수정사항에 대한 코멘트를 작성하세요.
$ git push
3.3. Github Actions
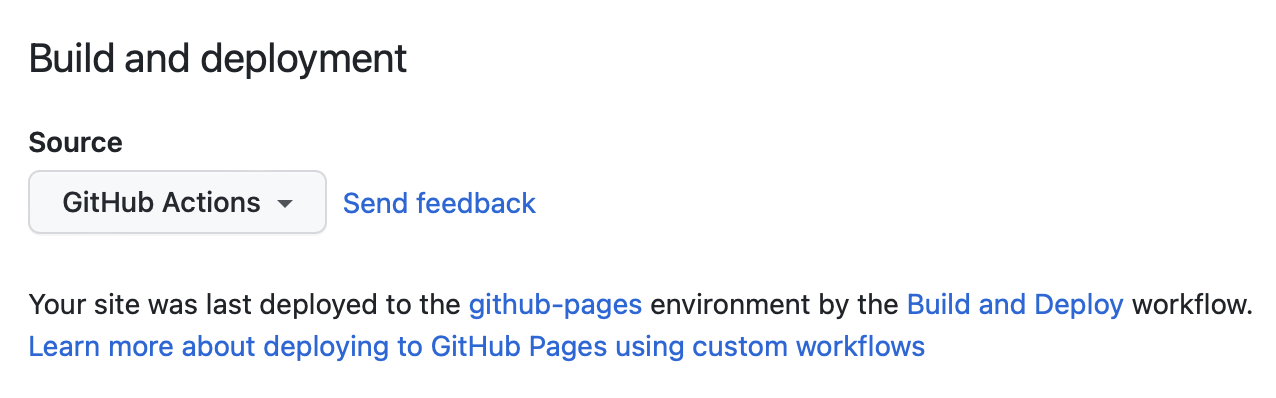
방금 push한 repository에서 Settings-Pages에 접속하여 Build and deployment의 Source를 Github Actions로 변경합니다.
3.4. 최종 확인
이제 진짜 모든 준비가 끝났습니다!
https://<깃허브 ID>.github.io/를 통해 생성한 블로그에 정상적으로 접속되는지 확인해주세요.
정상적으로 접속된다면.. 성공입니다!
접속되지 않는 경우 캐시를 지우고 다시 시도해주세요.
이제 마음껏~~ 블로그에 포스팅하시면 됩니다.